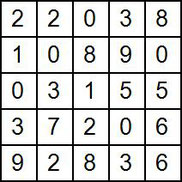
Safenet / Thales GrID ist eine interessante Möglichkeit für ein Multifaktor Szenario. Dabei erhält der Benutzer bei der Anmeldung eine 5x5 große Matrix mit zufälligen Zahlen - das sogenannte GrID. Sein vorab definiertes Muster, ähnlich wie dem Wischmuster zum Entsperren des Mobiltelefons, ergibt den Code mit dem der Benutzer sich anmelden kann.

Aktuell existieren nur Anleitungen von Safenet / Thales zur Integration des GrID in das Citrix Gateway mit maximal Version 11.1. Dabei wird der HTML-Code der Anmeldeseiten verändert. Dies ist...
- zum einen unschön, da eine dedizierte Prüfung des Quelltexts bei jedem Update durchgeführt werden muss
- mit Citrix ADC 12.0 und höher, sowie mit Themes kann der Quelltext nicht wie vom Hersteller beschrieben integriert werden
- zum anderen funktioniert dies maximal mit Citrix Gateway, aber nicht zur Absicherung von Webdiensten wie z.B. OWA, Confluence, SAP
Der Citrix ADC hat für solche Anforderungen ein mächtiges Werkzeug: nFactor. Diese Funktion des AAA Servers auf dem ADC ermöglicht bereits zahlreiche, vordefinierte Anmeldemöglichkeiten. Obige Anforderung kann zudem umgesetzt werden mit einem angepassten Anmelde-Flows, Anmelde-Forumlars und Integration de GrID Bildes vom SAS Servers.
Anmelde-Flow
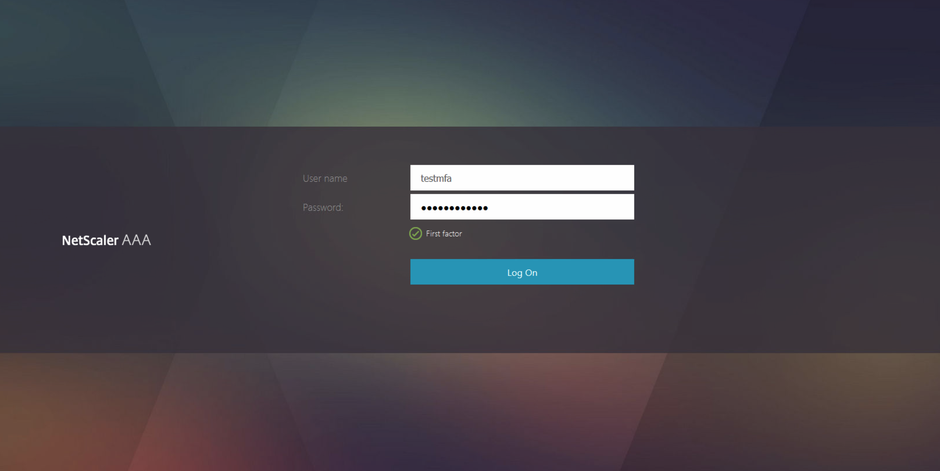
Dabei erhält der Benutzer beim Aufrufen seiner gewünschten Seite eine Authentifizierungsaufforderung durch den Citrix ADC, wenn das Authentication Cookie nicht gesetzt ist. Dies wäre der erste Faktor:

Der Benutzer gibt in diesem Beispiel die Active Directory Zugangsdaten ein. Diese werden überprüft durch Klick auf "Log On" und der Benutzer erhält seinen personalisierten GrID. Dabei wird der Benutzername aus dem ersten Faktor extrahiert und hier wiederverwendet. Der zweite Faktor sieht für den Benutzer so aus.

Nach Eingabe des passenden GrID Tokens und Bestätigung mittels "Log On" wird sind ein Single Sign On in die Webanwendung durchgeführt. In diesem Beispiel Outlook.

Am Ende dieses Artikels ist auch noch ein Video der ganzen Anmeldeprozedur zu sehen.
Umsetzung
Im Folgenden wird nun die Umsetzung beschrieben. Diese setzt voraus, dass ein Safenet / Thales SAS bereits vorkonfiguriert ist und die Benutzer für GrID Anmeldung eingerichtet sind. Die Umsetzung funktioniert sowohl mit der On-Prem Variante des SAS Servers, sowie der Cloud-Variante.
Startpunkt für die Integration ist das nähere Verständnis von nFactor, im besonderen mit Benutzeranpassungen. Citrix liefert dazu hilfreiche Beispiele hier. Hierfür wird ein angepasstes Login-Schema verwendet. Dieses setzt sich zusammen aus:
- dem Login-Schema Profil und Richtlinie
- der XML Datei die beschreibt wie die Anmeldeseite gestaltet ist
- dem Javascript-Datei script.js die das Rendering der XML Seite anpasst
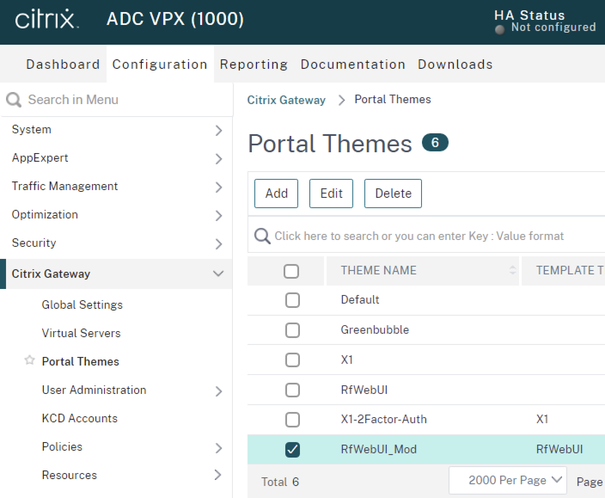
Die Datei script.js existiert global für alle Logon-Schemas unter /var/netscaler/logon/LogonPoint/custom/script.js. Schöner ist es aber die Anpassung nicht global vorzunehmen, sondern nur für dieses Szenario. Dazu wird ein eigenes Portal Theme vom Typ RfWebUI erzeugt unter "Citrix Gateway", "Portal Themes".

Angepasste Portal Themes haben auch eine eigene script.js unter /var/netscaler/logon/themes/<custom_theme>/
Was aus den Safenet Anleitungen übernommen werden kann ist der Aufbau der URL für die Darstellung der Benutzer-spezifischen GrID. Die URL lautet:
https://***FQDN***/blackshieldss/O/***ID***/index.aspx?getChallengeImage=true&userName=***Username***
Dabei muss ***FQDN***, ***ID*** und ***Username*** angepasst werden für das eigene Szenario. Der FQDN ist die der öffentliche Name über den das SAS-Server bereitgestellt wurde. Dies kann auch über den Citrix ADC Content Switch als Reverse Proxy weitergeleitet werden, so dass nach extern nur eine URL für die Authentifizierung bereitgestellt wird. Die ID ist bei jeder SAS-Installation unterschiedlich und kann dort eingesehen werden. Der Username muss übergeben werden an den SAS Server. Also muss dieser vorab abgefragt werden.
Der Anmeldeprozess ist in diesem Beispiel über eine öffentliche IP-Adresse realisiert:
- Der Benutzer ruft seine gewünschte URL auf z.B. für OWA bereitgestellt durch einen Content Switch mit OWA Loadbalancer
- Dort erfolgt ein Redirect auf den Citrix AAA Server wenn der Benutzer noch nicht authentifiziert ist
- Der FQDN des AAA Servers zeigt auf die gleiche IP wie zuvor, aber die Anfrage wird vom Content Switch an den AAA weitergeleitet
- Dieser präsentiert eine Anmelde-Seite mit Benutzername und Kennwort als ersten Faktor
- Die LDAP-Zugangsdaten werden gegen das Active Directory verifiziert und anschließend zwischengespeichert für das Single-Sign-On in OWA
- Nun wird der angepasste zweite Faktor angezeigt der nur ein Eingabefeld und das GrID (URL im Javascript) enthält
- Dabei leitet der Content Switch die Anfrage (auf den gleichen AAA Hostname und IP) für die URL /blackshieldss/O/***ID***/index.aspx?getChallengeImage=true&userName= weiter an den SAS Server für die Anzeige des GrID
- Aus dem ersten Faktor wird der Username als Parameter übergeben an die URL https://***FQDN***/blackshieldss/O/***ID***/index.aspx?getChallengeImage=true&userName=***Username***
- Der Benutzer sieht das GrID und kann darauf hin in das Eingabefeld den Code eingeben der für ihn richtig wäre
- Dieser Code wird via Radius an den SAS Server übergeben und dort geprüft
- Ist dies erfolgt wird zurück geleitet an die ursprüngliche URL von OWA und dort erfolgt ein Single-Sign-On mit den Zugangsdaten aus dem ersten Anmelde-Faktor
Die Magie hinter der Anmeldung ist in den Citrix Artikel oben beschrieben. Die speziellen Anpassungen für den SAS Server sind dazu wie hier beschrieben.
Die Datei script.js unter /var/netscaler/logon/themes/<custom_theme>/ wird wie hier ergänzt:
CTXS.ExtensionAPI.addCustomCredentialHandler({
getCredentialTypeName: function () { return "swivel_cred"; },
getCredentialTypeMarkup: function (requirements) {
var div = $("<div></div>");
var image = $("<img/>");
var username = requirements.input.text.initialValue;
image.attr({
"id" : "qrcodeimg",
"src" : "https://***FQND***/blackshieldss/O/***ID***/index.aspx?getChallengeImage=true&userName=" + username
});
div.append(image);
return div;
}
});
Für das Login-Schema wird als Vorlage /nsconfig/loginschema/LoginSchema/OnlyPassword.xml verwendet. Diese Datei kann heruntergeladen und angepasst werden. Oder sie wird gleich neu erzeugt mit folgendem Inhalt:
<?xml version="1.0" encoding="UTF-8"?><AuthenticateResponse xmlns="http://citrix.com/authentication/response/1">
<Status>success</Status>
<Result>more-info</Result>
<StateContext/>
<AuthenticationRequirements>
<PostBack>/nf/auth/doAuthentication.do</PostBack>
<CancelPostBack>/nf/auth/doLogoff.do</CancelPostBack>
<CancelButtonText>Cancel</CancelButtonText>
<Requirements>
<Requirement><Credential><ID>swivel_cred</ID><Type>swivel_cred</Type><Input><Text><Hidden>true</Hidden><InitialValue>${http.req.user.name}</InitialValue></Text></Input></Credential></Requirement>
<Requirement><Credential><ID>passwd</ID><SaveID>ExplicitForms-Password</SaveID><Type>password</Type></Credential><Label><Text>Password:</Text><Type>plain</Type></Label><Input><Text><Secret>true</Secret><ReadOnly>false</ReadOnly><InitialValue/><Constraint>.+</Constraint></Text></Input></Requirement>
<Requirement><Credential><Type>none</Type></Credential><Label><Text>Hello ${http.req.user.name}, Please enter password for step up auth.</Text><Type>confirmation</Type></Label><Input/></Requirement>
<Requirement><Credential><ID>saveCredentials</ID><Type>savecredentials</Type></Credential><Label><Text>Remember my password</Text><Type>plain</Type></Label><Input><CheckBox><InitialValue>false</InitialValue></CheckBox></Input></Requirement>
<Requirement><Credential><ID>loginBtn</ID><Type>none</Type></Credential><Label><Type>none</Type></Label><Input><Button>Log On</Button></Input></Requirement>
</Requirements>
</AuthenticationRequirements>
</AuthenticateResponse>
Dabei ruft swivel_cred den JavaScript-Code auf und fügt dort das GrID ein. Die Datei speichern als Custom_OnlyPassword.xml . hochladen unter /nsconfig/loginschema und ein Login-Schema-Profile erzeugen damit. Anschließend den AAA Server mit der Anmeldung wie oben beschrieben erzeugen, die Content Switching Regeln einrichten und das Authentication Profile an den OWA Loadbalancer binden.


Kommentar schreiben